Safariでは画像が表示されるのにChromeでは表示されない問題が発生!解決方法はボタン一つの簡単なものでした!
先日、画像が表示されないという問題が起きました。Safariでは画像が表示されるのに、Chromeだと表示されないという現象。いろんな人に聞いてみるも解決策が分からなかったのですが、あることを試したら解決できたのでBlogにまとめておきます。
まずはSafariの画面をご覧ください。

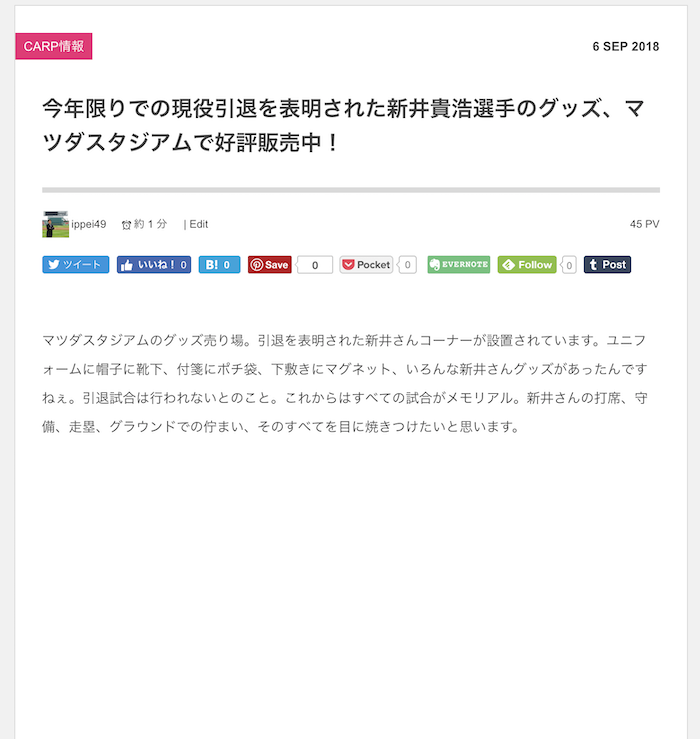
続いてChromeの画面です。

WordPressの編集画面をChromeで開き、画像を入れ直してもダメ。写真の拡張子がjpgかどうかを確認してみましたが問題なし。いくらGoogle検索をしても解決策が見つからず。WordPressに詳しい人に相談してみるものの解決策が分からず。
途方に暮れていたのですが、ある作業をしたらあっという間に直りました。
原因は画像の配置方法にありました
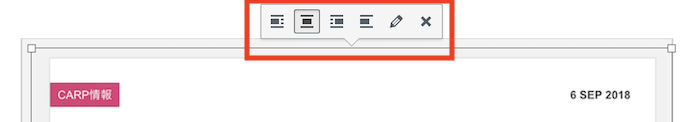
WordPressの投稿編集画面で写真をクリックすると、こんな画面が出てきます。
 写真を「左寄せ」・「中央揃え」・「右寄せ」から選ぶ項目ですが、メディアを追加から写真を配置すると「左寄せ」で配置されてしまいます(もしかすると設定で変更できるのかもしれませんが)。これを「中央揃え」にしてみたんです。
写真を「左寄せ」・「中央揃え」・「右寄せ」から選ぶ項目ですが、メディアを追加から写真を配置すると「左寄せ」で配置されてしまいます(もしかすると設定で変更できるのかもしれませんが)。これを「中央揃え」にしてみたんです。
そうすると・・・Chromeでも見事に表示されました!
たったこれだけで解決するとは・・。散々悩んだのがバカみたいですが、悪戦苦闘したからこそ、神様が解決策を授けてくださったのだと思うことにしましょう(苦笑)。
もし“ブラウザによって画像が表示されない”と悩んでおられる方がおられたら、まずは画像の配置を「中央揃え」に変更する。これを試してもらえればと。使用しているWordPressテーマによっては、こういった表示エラーは起こらないのかもしれませんが、僕が使っている『Colors』では起こってしまいました。たまたま解決できましたが、あの時、「中央揃え」をクリックしていなかったらまだ解決していないだけに、ちょっとゾッとします。
画像が表示されなかったらまずは「中央揃え」をクリック
同じような現象が発生した時は、これを試してみてください!





![焼肉おにく〜新鮮で美味しいお肉が待っている!生レバ炙りにゾッコン!飲み放題90分1000円も魅力![広島市グルメ]](https://ippeicreate.net/wp-content/uploads/2019/03/IMG_8632-140x96.jpg)
![チーズ工房「三良坂フロマージュ」で、搾りたてミルクを使用したフロマージュブランを購入[三次市三良坂グルメ]](https://ippeicreate.net/wp-content/uploads/2018/05/IMG_4037-2.jpg)
![スープカリーチョップ 〜 広島市安佐南区祇園にある本格スープカレーを楽しめるお店!タンドリーチキンバターカリーを堪能!![広島グルメ]](https://ippeicreate.net/wp-content/uploads/2018/06/EBB4CA0B-59BC-483E-BE81-7FCEA9B43B2F.jpg)